Positions
In general, positioning is controlled entirely by the layout engine. It's one of the primary benefits of text-to-diagram that you don't have to manually define all the positions of objects.
However, there are occasions where you want to have some control over positions. Currently, there are two ways to do that.
Near
D2 allows you to position items on set points around your diagram.
top-left, top-center, top-right,
center-left, center-right,
bottom-left, bottom-center, bottom-right
Let's explore some use cases:
Giving your diagram a title
Creating a legend
Longform description or explanation
Label and icon positioning
The near can be nested to label and icon to specify their positions.
Outside and border
When positioning labels and icons, in addition to the values that near can take
elsewhere, an outside- prefix can be added to specify positioning outside the bounding
box of the shape.
outside-top-left, outside-top-center, outside-top-right,
outside-left-center, outside-right-center,
outside-bottom-left, outside-bottom-center, outside-bottom-right
Note that outside-left-center is a different order than center-left.
You can also add border-x prefix to specify the label being on the border.
Tooltip near
Usually, tooltip is a on-hover effect. However, if you specify a near field, it will
permanently show.
Near objects
Works in TALA only. We are working on shims to make this possible in other layout engines.
You can also set near to the absolute ID of another shape to hint to the layout engine
that they should be in the vicinity of one another.
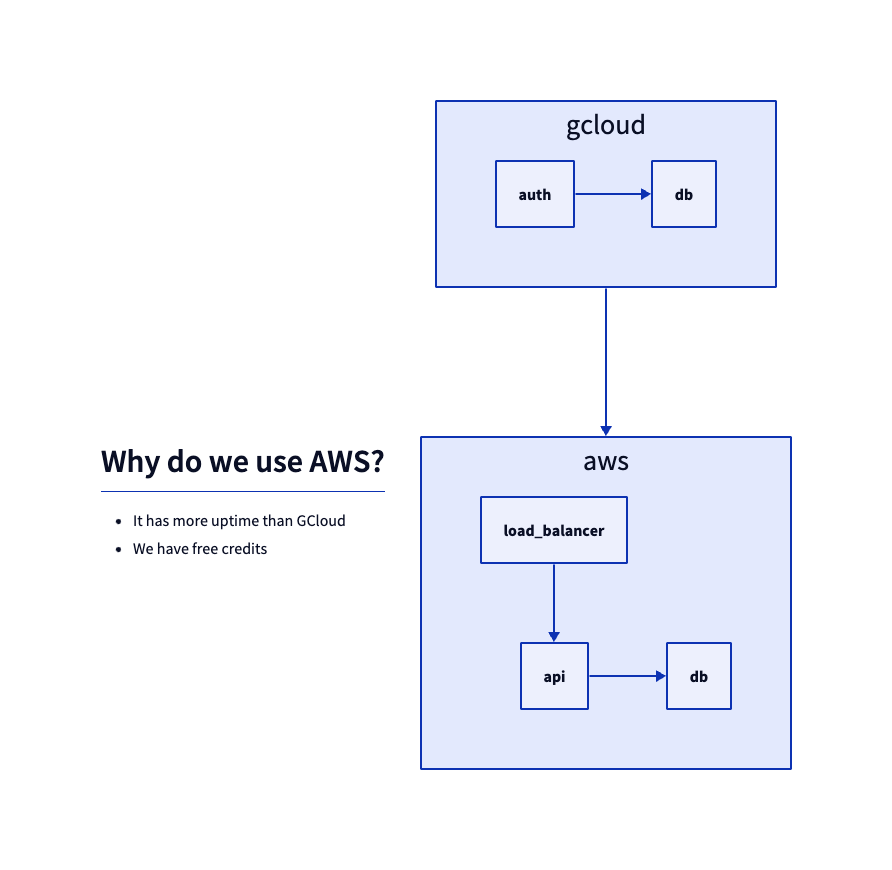
Notice how the text is positioned near the aws node and not the gcloud node.

Top and left
On the TALA engine, you can also directly set the top and left values for objects, and
the layout engine will only move other objects around it.
For more on this, see page 17 of the TALA user manual.