Interactive
Tooltips
Tooltips are text that appear on hover. They serve two purposes:
- Add secondary context.
- You want to add a description to an object. It's not so important that everyone needs it, but those who want extra information can access it.
- Tidy.
- Your diagram is getting messy. Instead of adding more text, you can tuck some into tooltips.
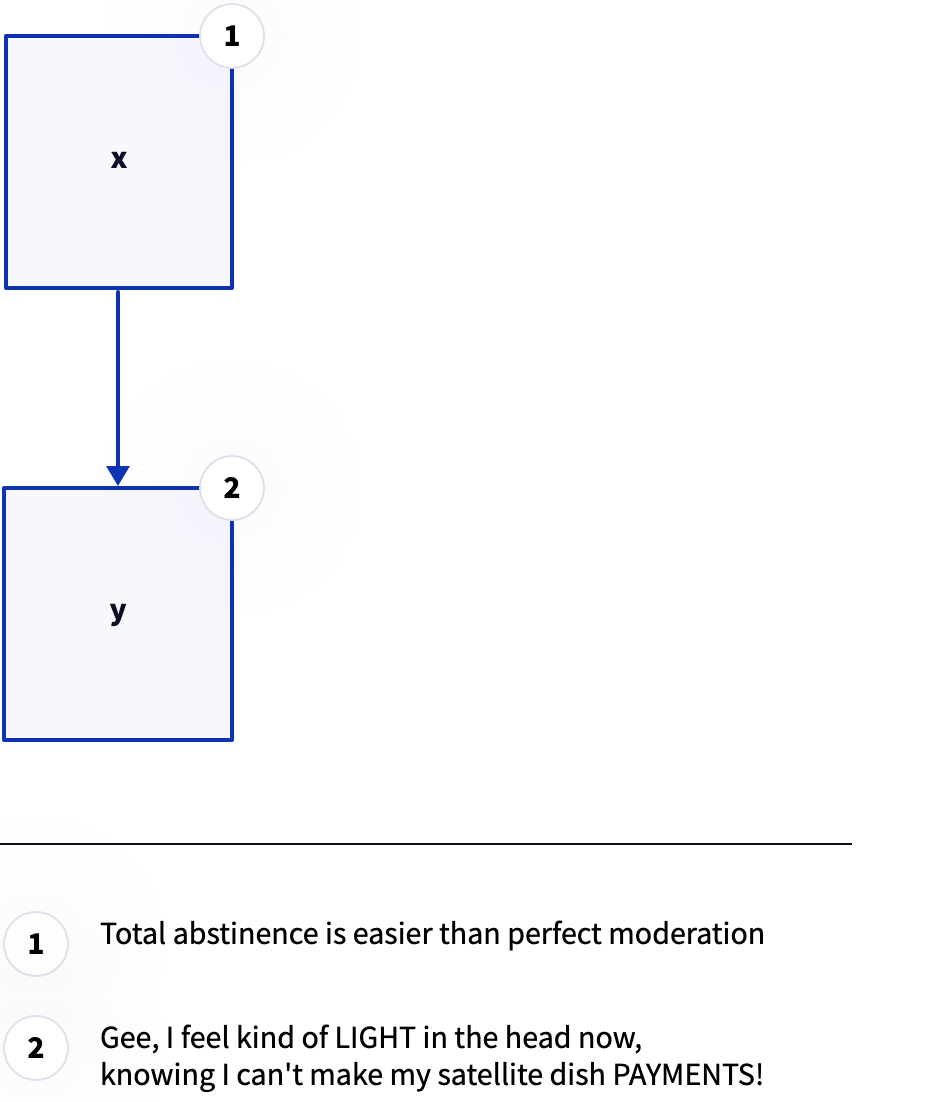
Try it out, hover over x and y. Notice that they have an icon indicating that they
have a tooltip.
When you export to a static format like PNG, D2 will
- Change all the icons to be numbered.
- Add an appendix, where each line corresponds to the number.

Tooltips are implemented with HTML title tags, which have basic support for text formatting. Markdown won't be rendered as expected in tooltips.
Links
Links are like tooltips, except you click to go to an external link.
When the link contains the # character as part of a URI fragment, e.g.,
https://example.com/page#fragment, remember that the fragment will be
treated as a comment if unquoted and unescaped.
Try clicking on each.