

D2: Declarative Diagramming
A modern language that turns text to diagrams
Create beautiful diagrams in minutes. Simple syntax. Endlessly customizable. D2 is the fastest and easiest way to get a mental model from your head onto the screen, then make edits with your team.
Feature highlights

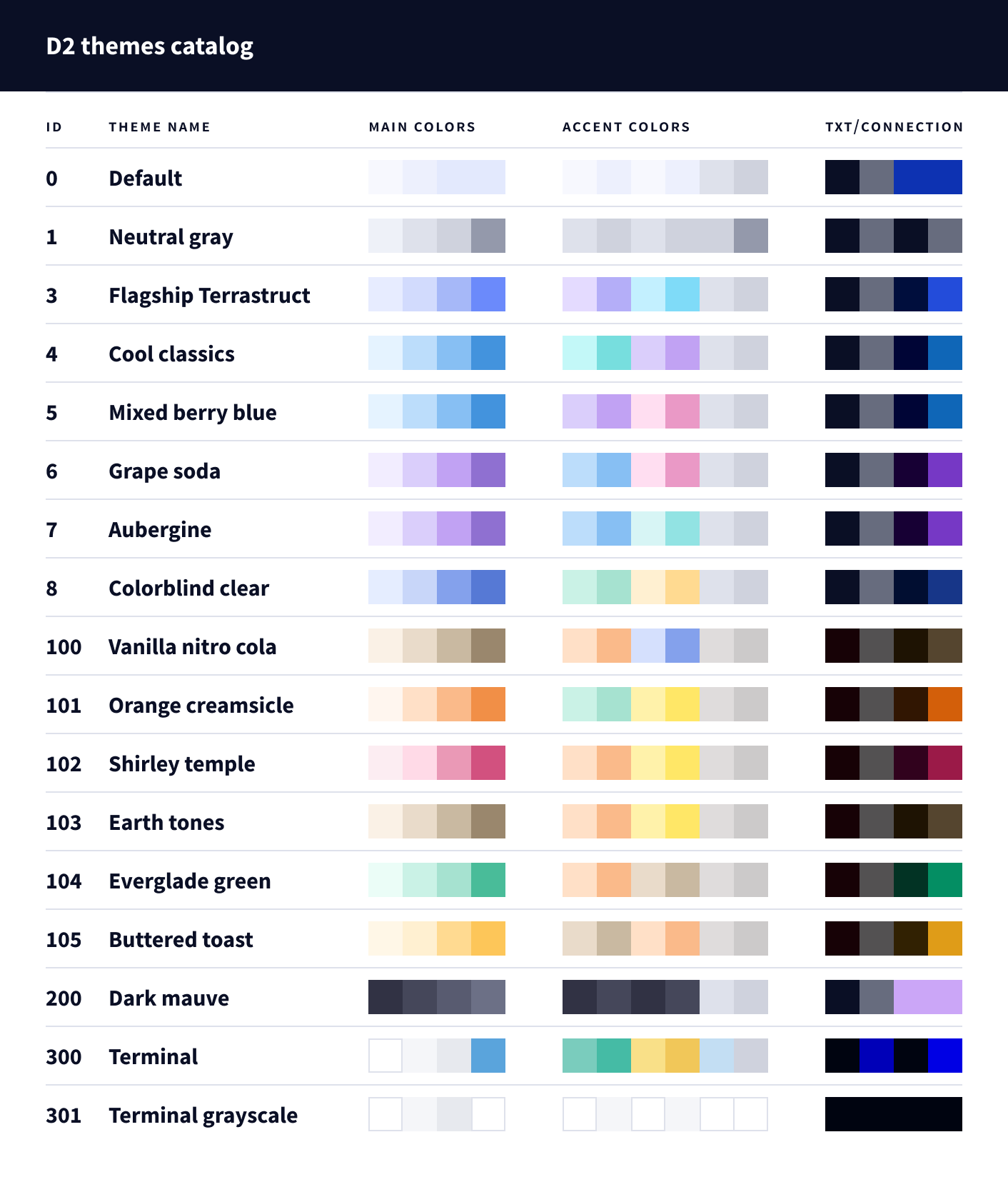
Production-ready themesThemes by professional designers, each unique. Effortlessly ready for blogs, wikis, and presentations.
Sketch modeOur take on a beautiful, hand-drawn aesthetic.
AnimationsD2 is the only language that can produce animated diagrams from text.
LaTeXPerfect for academic use and research papers.
Any languageMake diagrams in English, Chinese, French, or even emojis, D2 supports almost all languages.
Code snippetsMade for software diagrams. Syntax highlighted code right in the diagram.

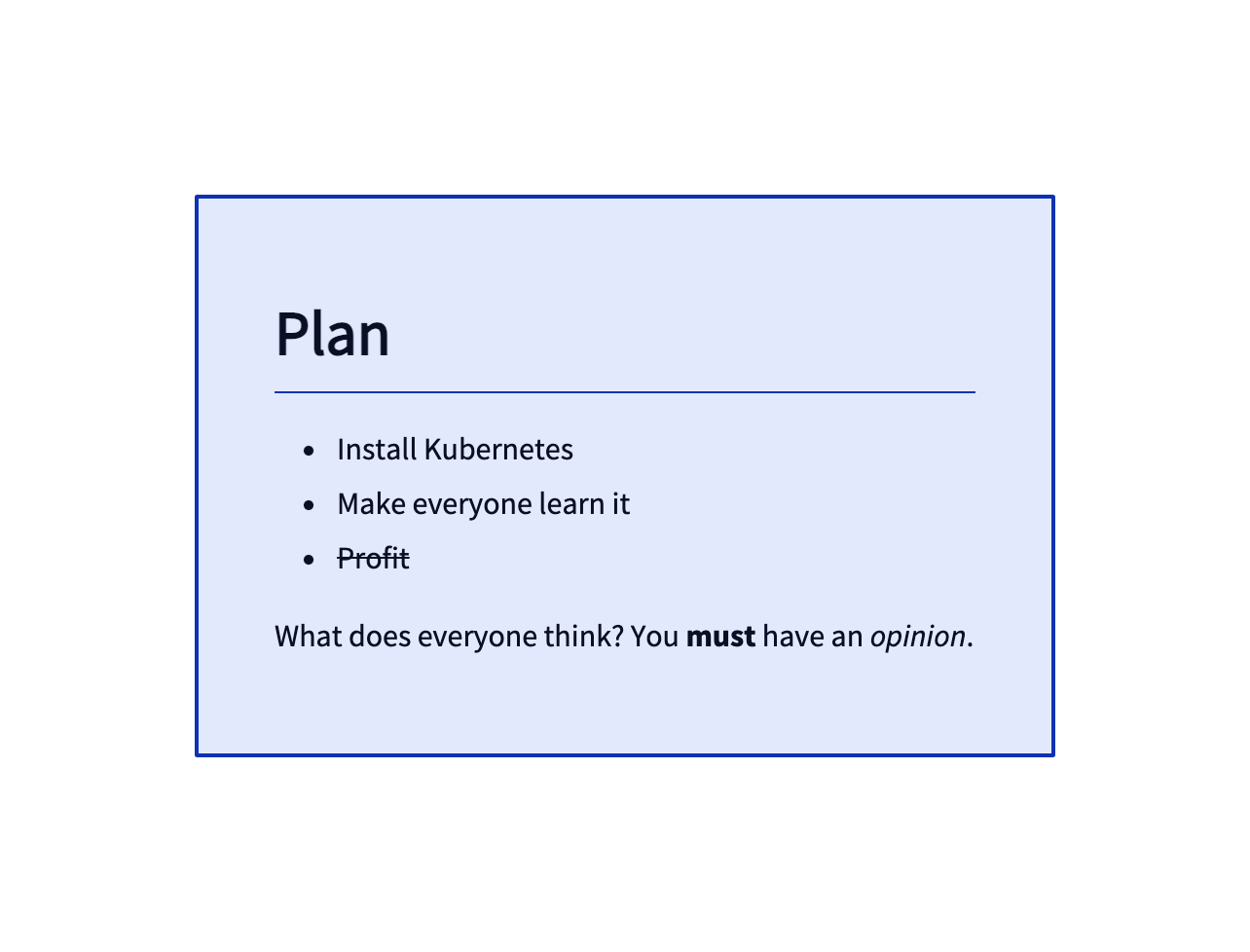
MarkdownInclude longform explanations with Markdown.
TablesShow structured data like SQL tables.
More features
Get involved
Chat on DiscordHangout, talk about diagrams, get help, give feedback and see early previews of what's coming next.Go to Discord

Check out our blogTechnical blog posts from the authors of D2 on a variety of topics from feature deep dives to how things were built.Go to blog
